ブログを開始した理由として『広告収入を得たい』という事は、ブロガーになる理由で不動の一位だと思います。
そしてブログで広告収入を得るにあたり必須とも言えるのがGoogle AdSense。
このGoogleアドセンスをブログに載せるには申請が必要で、審査が伴います。
Googleが『このブログはきちんと管理されているか』など審査を行い、許可を出したブログのみが広告を掲載できるのです。

この記事を見ておられる方ははてなブログでの申請を考えている方々だと思いますが、はてなブログは申請までの例外的な設定が多く非常に面倒です。
これは必要かも、必須かも、実はいらない!!など情報が錯綜してるのも、はてなブログでアドセンス申請する際のハードルを上げてしまっていると思います。
私が実際に申請して合格までに行った手順を記していきますので、これから申請する方の参考になれば幸いです。
〇申請前の準備
・独自ドメインを設定する(はてなブログ有料化)
これは必須です。無料のはてなブログで与えられるURLは『◯◯◯.hatenablog.com』などのはてなブログから与えられたドメインで、ブロガーに所有権はありません。
ブログによっては『最初は無料から初めて慣れてきたら有料化~』などと紹介している事もありますが、途中から有料化するとその作業の方が手間です。最初からお金を払って本腰を入れて運営するべきだと思います。詳細については省きますが、その他にもドメインの信用だったりデメリットが枚挙の暇が無いくらいあります。
優良化のデメリットは『お金がいる』これだけです。数ヶ月~1年の運営なら数千円です。ケチらず有料化しましょう。
1.はてなブログの有料化(はてなブログPro)
はてなブログにログイン→ダッシュボード→アカウント設定の順で開きます。
最初の画面にはてなブログProの項目がありますので、ここから有料化します。

ちなみにお値段は下の画像の通りです。一か月お試しでもいいですが、私は本気でブログをやると決めていたので、1年間でPro化しました。(長い方がお安くなります)

これではてなブログ側の独自ドメインを使用する準備ができました。
2.独自ドメインを取得する
次ははてなブログProで使用する独自ドメインを取得します。
独自ドメイン取得とは『〇〇〇.com』や『〇〇〇.jp』などの自分のブログ専用のアドレスを手に入れる事です。
筆者はお名前.comさんで取得しましたので、お名前.comさんでの手順について説明していきます。
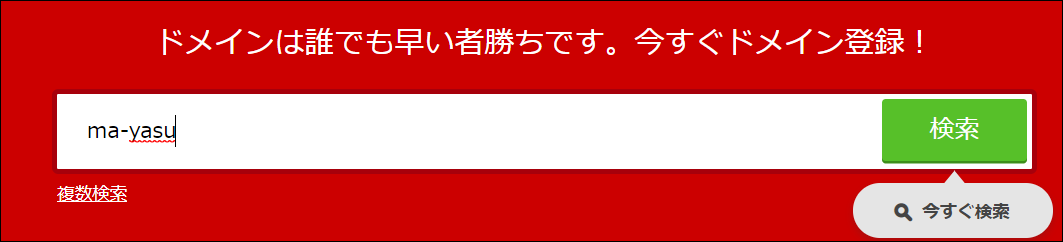
グーグルなどで『お名前.com』を検索→お名前.comのTOP画面で取得したいドメインを検索します。
キーワードを入力して『検索』をクリック

すると検索結果が出てきて、ドメインの使用状況が分かります。メールマークなど、チェックを入れられないドメインは使用済みなので、取得できない事を表しています。
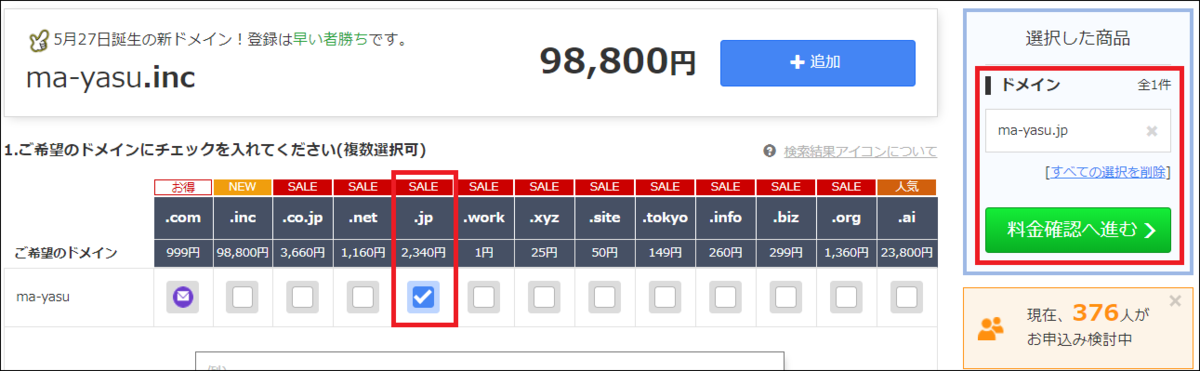
『ma-yasu』で検索してみましたが『ma-yasu.com』はこのブログで使用しているので、使用中になっていますね。他の『ma-yasu.jp』や『ma-yasu.work』などは取得できます。
 ドメインの取得料はドメインの種類によって異なり、.comドメインは999円です。2年目以降のドメイン維持費は千数百円かかります。
ドメインの取得料はドメインの種類によって異なり、.comドメインは999円です。2年目以降のドメイン維持費は千数百円かかります。
安いからと言って.workなどを取得すると、2年目からのドメイン維持費が.comより数百円高いなんて事もありますし、twitterなど一部でリンクは正常に貼れないという報告もチラホラあるみたいです。
ドメインはブログの大事な住所ですので、ケチらずに.comや.net、.jpのメジャーなドメインを取得するのをおすすめします。
取得したいドメインを決めたらチェックを入れて『料金確認へすすむ』をクリック。

すると料金の確認画面になります。筆者は1年間で登録しました。初めて利用する方はここでメールアドレスとパスワードを設定します。クレジットカードの情報などもここで使用しますのでご準備ください。

そのまま購入手順を進めていき、最終的に『お申し込みを受け付けました』という画面が表示されれば完了です。今回取得したドメインの情報や会員IDなどが登録したメールに送付されますので、必ず保存するか紙にメモして保管しておいてください。


そしてもう1つ大事なメールがあります。
『【重要】[お名前.com] ドメイン 情報認証のお願い』という題名のメールです。

このメールに記載されているURLへ2週間以内にアクセスしないと登録したメールアドレスが有効だと認められませんので、届いたらすぐにクリックしておいてください。
これで独自ドメインの取得が完了しましたが、はてなブログでは『サブドメイン』というものを使用しないと独自ドメインを設定できません。
このブログでいうとhttps://www.ma-yasu.com のwww.のところです。サブドメインは色々ありますが、一般的なwww.を設定しましょう。
先程ドメインを取得したお名前.comを開き、右上の『お名前.com NAVI』をクリックして、メールに記載されていたIDとパスワードを入力しログインします。
ログインできたら『ドメイン』のタブをクリックし

『ドメイン機能一覧』をクリックしましょう。

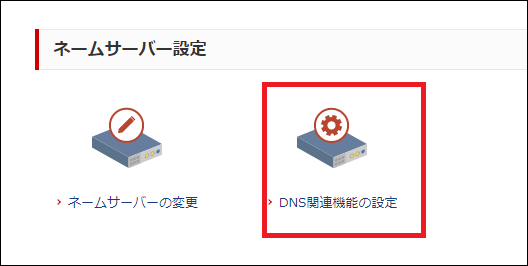
数ある機能の中から『DNS関連機能の設定』を探してクリックします。

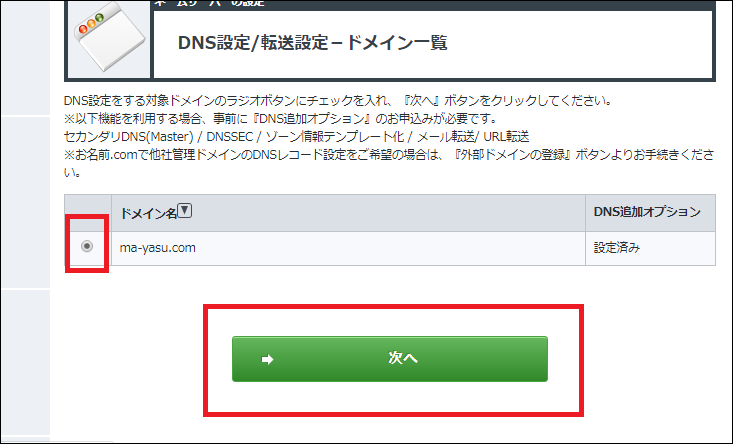
先程取得したドメインをチェックし『次へ』をクリック。

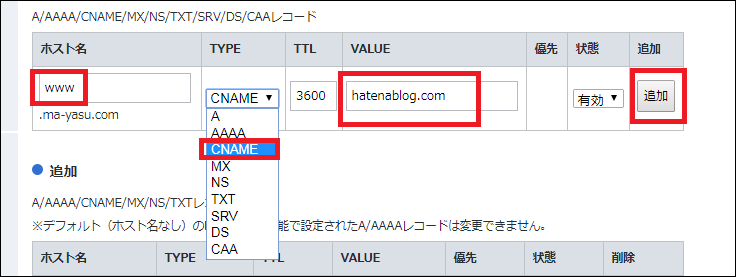
DNSレコード設定を利用するの『設定する』ボタンをクリックします。

入力欄の一番左に『www』を入力→TYPEは『CNAME』を選択→VALUEには『hatenablog.com』を入力し『追加』をクリックします。
そして一番下の『確認画面へ進む』をクリックし、画面下の『設定する』をクリックすればはてなブログで使用する準備が完了です。

3.はてなブログで独自ドメインを設定する
いよいよはてなブログ側での設定に入っていきます。
はてなブログのダッシュボードから『設定』をクリックし『詳細設定』のタブを選択します。
独自ドメインの入力欄に『www.〇〇◯.com』と先ほど取得したあなただけの独自ドメインを入力します。入力したら画面一番下の『変更する』をクリックするのを忘れずに!
登録直後は独自ドメインがまだ反映されてない可能性がありますが、数時間経てばおそらくアクセスできます。自分のアドレスを入力して、開いてみてくださいね。
4.http://からのドメイン転送を設定する
やっと独自ドメインの設定が済んだのですが、このままではGoogleアドセンスへ申請できません。はてなブログだけの問題で、非常に煩わしい問題です。
申請時に『お客様のサイトにリーチできません』や『サイトの停止または利用不可』と表示されて行き詰まる方はこの設定をしていない可能性が高いです。
上の説明で『はてなブログはサブドメインを使用しないと、独自ドメインが設定できない』と記載しましたが、Googleアドセンスの初回申請時はサブドメインを使用したブログでは申請できません。簡単にいうと『www.』がついてるアドレスでは申請できないんです。
対策として、www.が無いアドレスにアクセスがあった際に、www.があるアドレスに自動で転送するサービスを利用します。
先程ドメインを取得したお名前.comにはドメイン転送を設定するサービスがあるので、それを使います。ただ、月額110円(税込)が必要になります。
これを設定しないとどうしようもないので、110円払って転送してもらいましょう。
『お名前.com NAVI』へログインします。
『ドメイン』タブを選択し『ドメイン機能一覧』をクリックします。


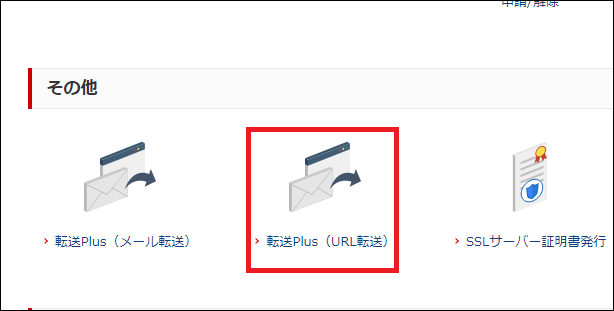
『転送Plus(URL転送)』をクリックします。

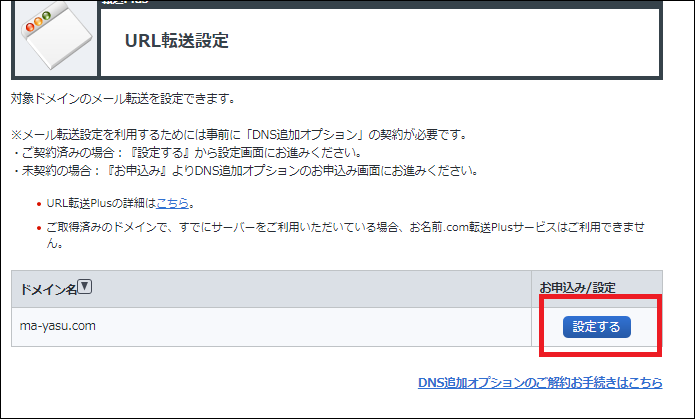
筆者は既に申し込んでいる状態なので『設定する』と表示されていますが、初めての方は『お申し込み』をクリックします。
その後お支払いのクレジットカードの確認などがありますので、お支払いを完了してください。お支払いの完了画面の下部に『URL転送』というボタンが表示されますのでそれをクリックすると、URL転送の設定画面へ移行します。

http://〇〇.comを転送したいので『一番上は空欄のまま』で、www.転送設定は『www.無し』を選択。
転送先は『https://』を選択し、『はてなブログに入力した独自ドメイン』を入力します。その他は初期で選んである項目のままでOKです。一番下の『保存する』をクリックして完了です。

これでwww.無しのhttp://〇〇.comからhttps://〇〇.comへ転送されるようになり、アドセンス申請が可能な状態になりました。
・必須コンテンツをブログに準備する
URLはアドセンス申請できるようになりましたが、『ホームページに必ず載せてくださいね』と指定されているコンテンツがあります。
今回はそれを自分のブログに追加していきましょう。
1.プライバシーポリシーについてのページを作る
グーグルアドセンスを利用しているブログや、企業のホームページなどきちんと管理されているホームページには必ずあります。一番下にあることが多いですね。
簡単に説明すると
『このホームページはcookieを使ったり、アクセスのデータを利用したりしますが、あなたの個人情報を悪用しませんよ。ここから無効にできますよ。』
と閲覧者へ宣言する文章を載せるのです。
筆者の場合、このプライバシーポリシーの文章はテンプレートを公開しているブログさんから拝借しました。自分のブログように日付や名前などを変えて載せます。
予め文章をテキストなどに作成しておくと良いですね。
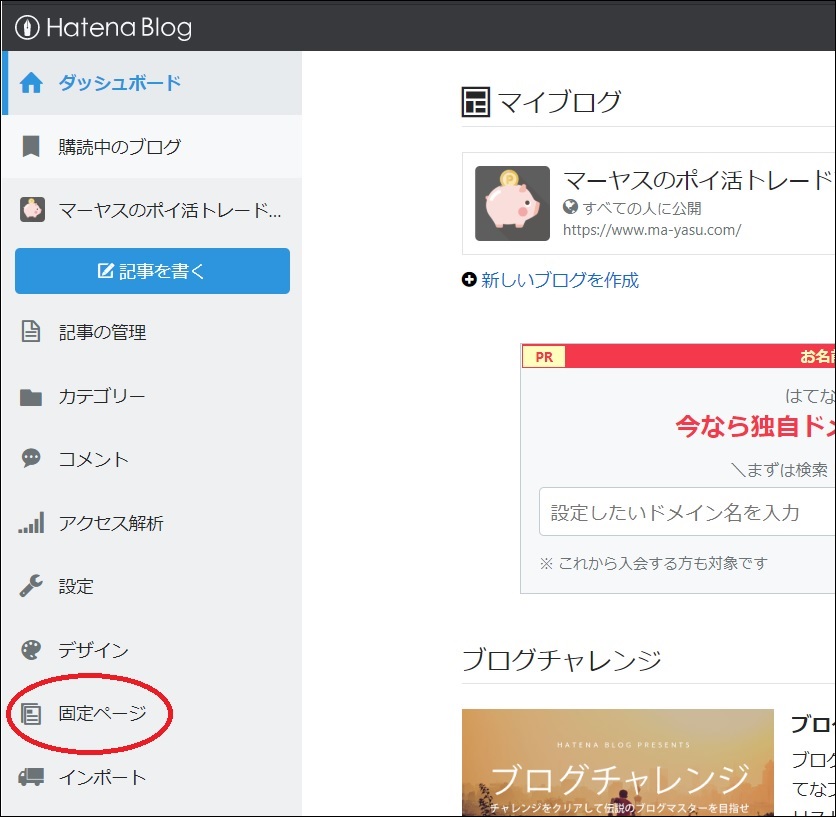
はてなブログのダッシュボード画面から『固定ページ』を開きます。

この固定ページとはブログの記事などと違って、そのURLを入力しないと表示されない静的なページの事です。
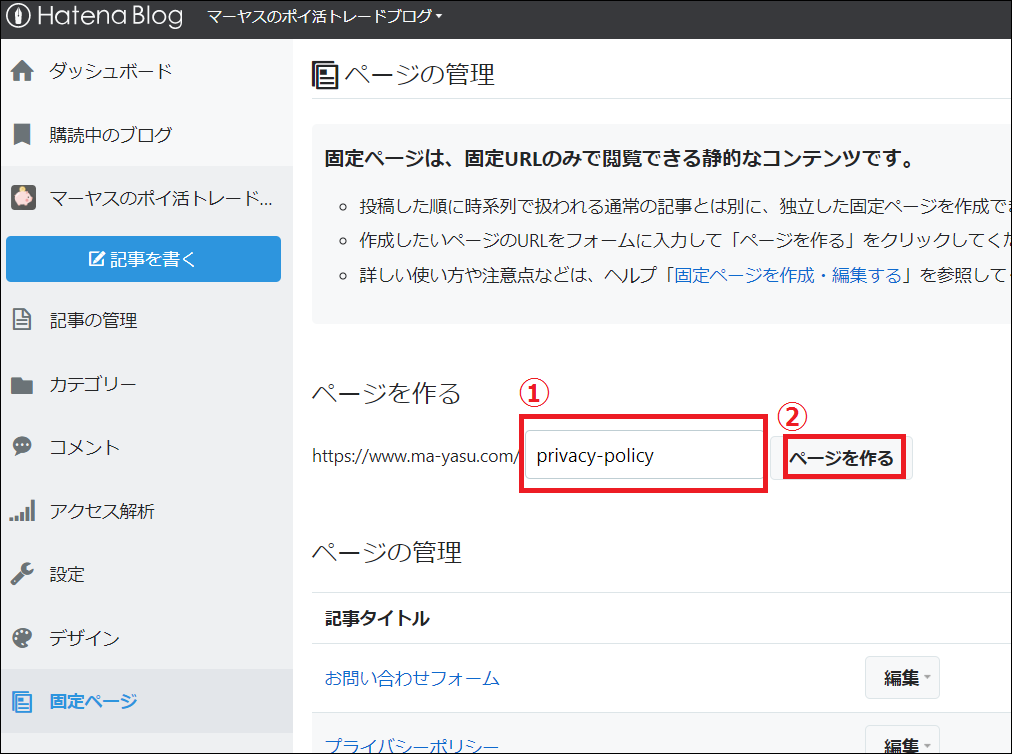
①にプライバシーポリシーのページ用のURLを入れます。筆者は管理しやすいよう『privacy-policy』にしました。
入力したら②『ページを作る』をクリック。

すると記事の編集画面が開きますので、題名と本文を入力していきます。
ネットで拾ったり、私のブログの文章なども引用していただいて構いません。
書き終えたら一番左下の『公開する』を押して完了してください。
次はたった今作成した固定ページをブログのサイドバーに貼り付けて、訪問者が閲覧できるようにしていきます。
ブログ管理画面の『デザイン』のタブをクリック

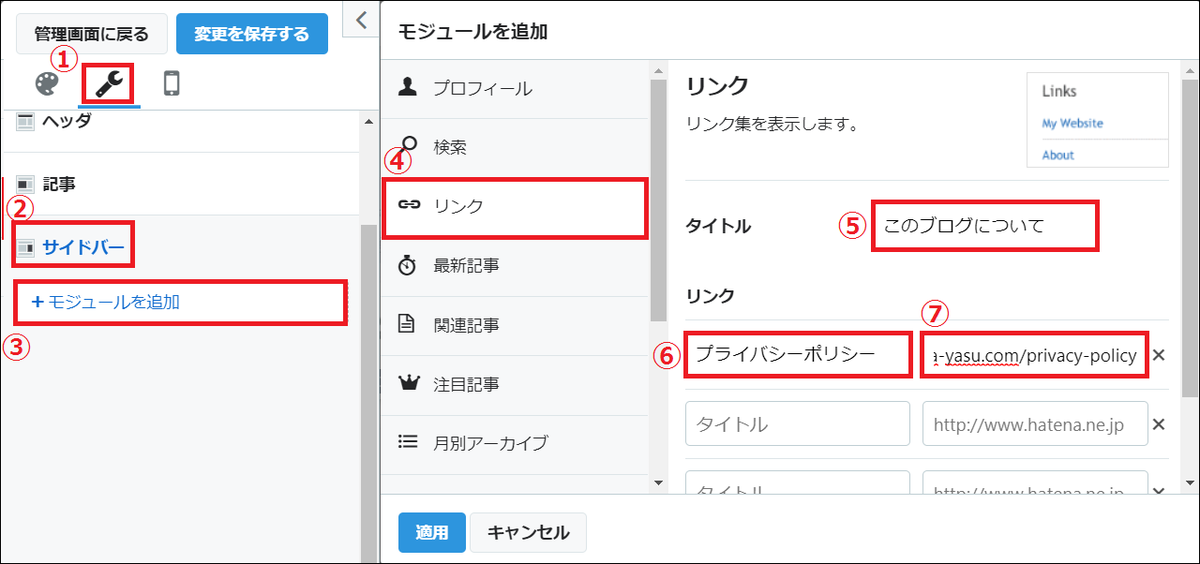
①『カスタマイズ』→②『サイドバー』→③『モジュールを追加』→④『リンク』
の順でクリックしていきます。
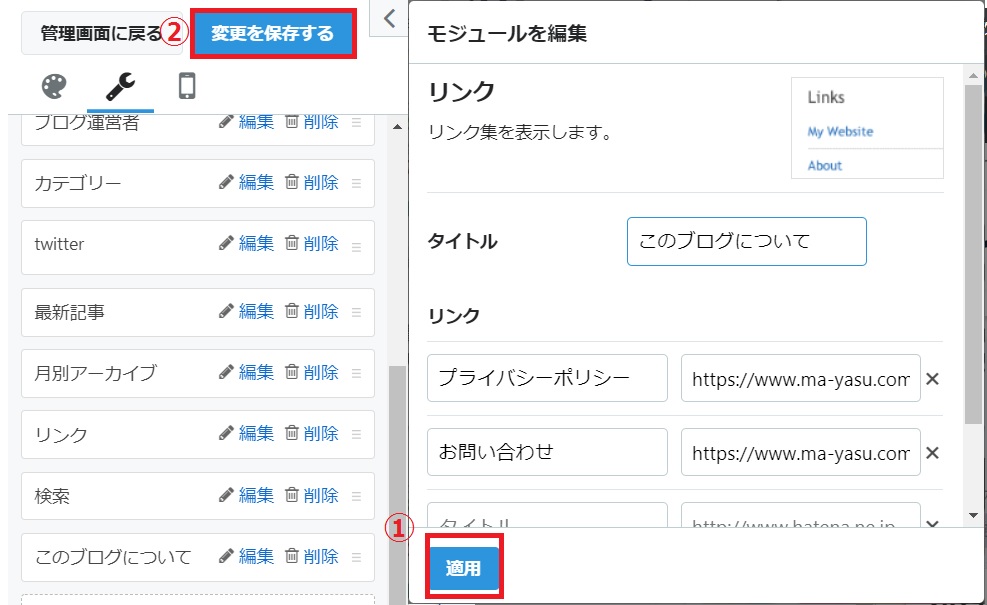
⑤はサイドバーに表示されるタイトルですが、筆者は『このブログについて』と題して、この後に作成するお問い合わせと一緒に入れています。
⑥はリンクの名称ですので『プライバシーポリシー』と入力。
⑦には先ほど作成した固定ページのURLを入力します。

以上の入力を終えたら①『適用』→②『変更を保存する』で完了です。
実際に自分のブログに表示されているか確認してみてくださいね。

2.お問い合わせページを作る
ブログを見た方からの要望や質問に答えるため、お問い合わせフォームを設置する事も必須コンテンツになりますので、設置していきます。
まずはGoogleフォームにアクセスします。
『Googleフォームを使ってみる』をクリックします。

新しいフォームを作成の箇所にある『空白』を開きます。

①に無題のフォームの箇所を『お問い合わせ』に変更
②無題の質問の箇所を『お名前』に変更
③ラジオボタンとなっている箇所を『記述式』に変更
以上で名前を回答する項目が完成しましたので
④のプラスマークをクリックして質問を追加します。

先ほどと同じ要領で
①『メールアドレス』
②『記述式』と変更していきます。
メールアドレスが分からないと返答ができませんので、③のタブをクリックして『必須』をONにしましょう。
あとは同じ手順で『題名』と『本文』を『記述式』で追加しておくと良いでしょう。

質問を入力し終えたら
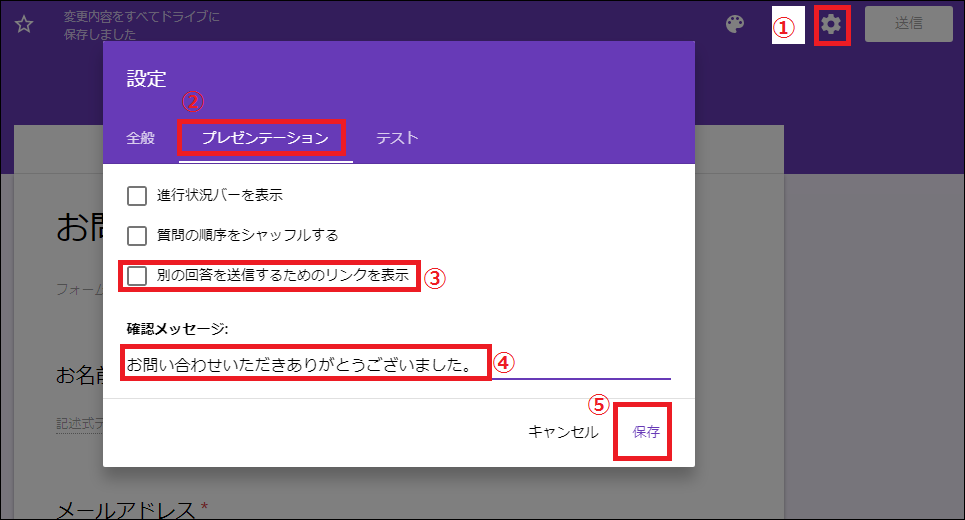
①右上の『歯車ボタン』をクリックします。
②『プレゼンテーション』のタブをクリックします。
③『別の回答を送信するためのリンクを表示』のチェックを外します。
④はお問い合わせ完了後に表示されるメッセージなので感謝の文を入力します。
⑤入力を終えたら『保存』をクリックして完了してください。

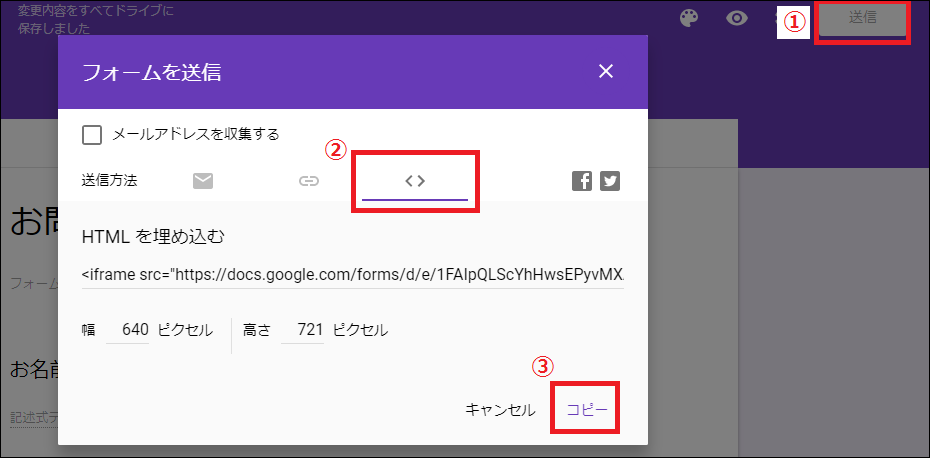
完成したフォームをブログに設置していく作業になります。
①の『送信』をクリックします。
②で『<>』のタブを選択します。
③のコピーをクリックします。

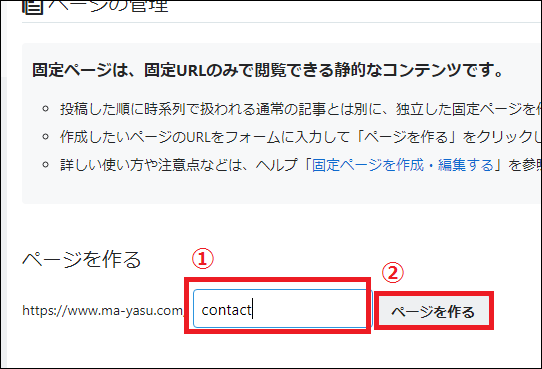
はてなブログの管理画面『固定ページ』を開きます。

①はお問い合わせフォームのURLになります。筆者は『contact』にしました。
②入力したら『ページを作る』をクリックします。

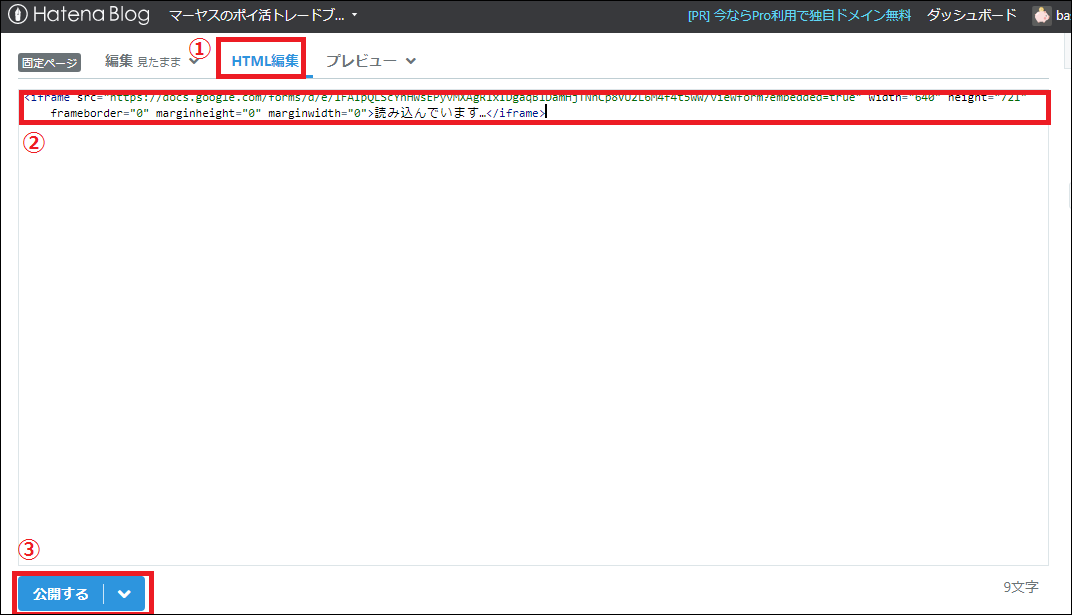
記事の編集画面が開きますので
①『HTML編集』のタブを選択します。
②本文の箇所にさきほどコピーしたものを貼り付けます。
③『公開する』をクリックして記事を保存します。

次にブログのサイドバーに貼り付けていきます。
ブログ管理画面の『デザイン』をクリック 
『カスタマイズ』→『サイドバー』と開いて
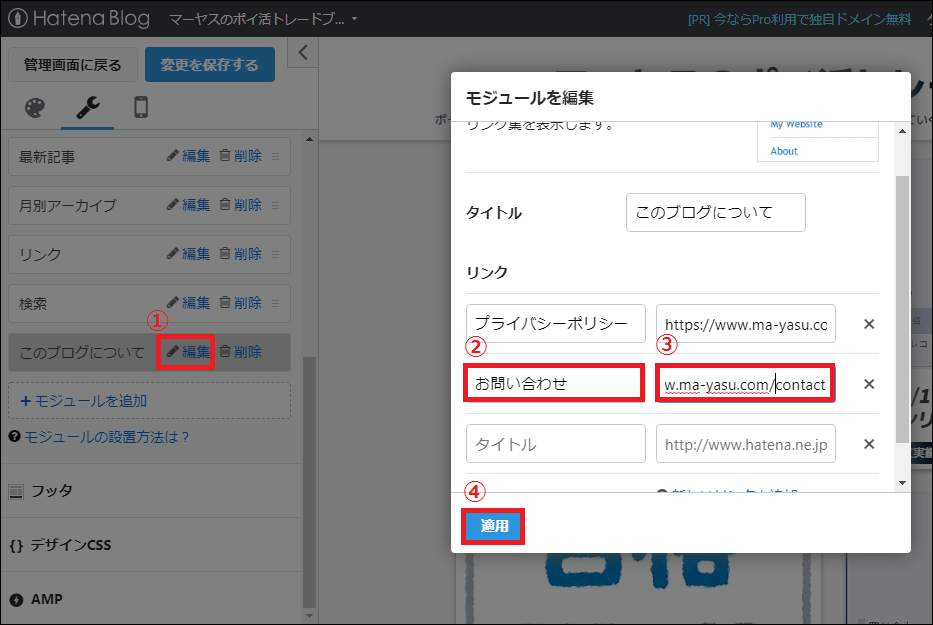
①先程作成した『このブログについて』の編集をクリックします。
②空欄の場所に『お問い合わせ』を入力。
③先程作成したお問い合わせページのURLを入力。
④『適用』をクリック。
最後に『左上の変更を保存する』でお問い合わせページの設置が完了です。

お疲れ様でした!
①独自ドメイン取得
②はてなブログでの利用準備
③申請用アドレスhttp://からの転送
④必須コンテンツプライバシーポリシーの設置
⑤必須コンテンツお問い合わせの設置
上記5個のアドセンス用ブログの作成が完了しました。
次回は記事の書き方やGoogleconsoleというものに自分のブログを登録する手順などを説明していきます。



